はてなブログのテーマ「Naked」でPC版の記事幅を広げるには? ちょうどいい設定値はこれです!

もち乃です。
先日、Googleアドセンスの広告を設置しました。
その時にはてなブログのちょっとしたカスタマイズをしたので、そのことについて書きたいと思います。
アドセンス広告を横に2つ並べたい
広告の設置ですが、PC版の記事下に広告を2つ並べるダブルレクタングルという形を取ることにしたんです。
この記事で紹介されている位置と同じようにしたくて。
記事サイズはレクタングル(大)336×280pxです。
ところが、私のブログだと広告を並べるには記事スペースの横幅が足りないことが発覚!
そのまま貼ってしまうと、広告が縦に2つ並んでしまいます…。

う~ん、こうじゃないんだよなぁ。
記事サイズには一回り小さいレクタングル300×250pxもありますが、収益性を考えるとレクタングル(大)の方が良いと言われています。
それなら大きい方にしたいですよね?
(がめつくてすみません…)
というわけで、記事スペースの幅を広げることにしました。
記事幅を広げる方法
私が使っているのは、はてなブログの「Naked」というテーマです。
作者のゆきひーさんによると、記事幅は620pxとのこと。
(広告はレクタングル300×250pxを想定されてました)
レクタングル(大)を横に並べると672pxですから、やっぱりそのままでは入りません。
なので、こちらの記事を参考に記事幅を広げていきます。
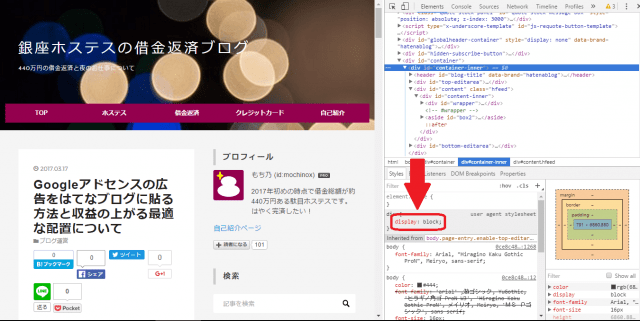
まずは元の状態のレイアウトを確認します。
HTMLを表示して「本文+サイドバー」「本文」「サイドバー」の幅を見てみたんですけど…ほとんど分かりませんでした。

「display: block」しか書いてない…。
「Naked」は要素が見られない設定になってるんでしょうか。
分かったのはサイドバーが300pxだということだけでした。
それでも諦めきれず、上に載せた参考サイトのコードを元に手探りでやってみることに。
(cssとかさっぱりなのに無茶なことしてて大丈夫だろうか…)
自分で試してみて分かった4つの必要な数値は以下の通りです。
サイドバーの数値以外は実際にコードを反映させて、少しずつ調整しながら割り出しました。
サイドバーの幅(#box):300px
記事自体の幅(#main):750px
記事と日付などがある左側を含めた幅(#wrapper):1030px
記事、サイドバーを含めた全体の幅(#content-inner):1350px
記事自体の幅(#main)は680pxあればいいのかと思ってましたが、やってみたら750px未満だと広告が縦並びになってしまうのでこの数値に落ち着きました。
異なる画面サイズに対応させる
まだこれで終わりではありません。
これだけだと横幅が固定されてしまって、タブレットなど小さめの画面で見た時に入りきらなくなって不格好です。

こうなっちゃう。
(横スクロールが出ちゃってますよね)
なので、それに対応するコードを付け足します。
今度はこちらを参考にさせていただきました。
@media screen and (min-width:1350px)
ブログ全体の幅の1350pxより大きな画面で見た時だけ、記事幅の変更が有効になるという指定ですね。
先ほど作ったコードの一番上にこの一行を加えて完成です!
これで画面サイズに合わせてレイアウトが自動的に変わって見やすくなります。

画面にきれいに収まってますね。
もち乃のコード
出来上がったコードがこちらです。
@media screen and (min-width:1350px) {
#box2 {
float: right;
width: 300px;
}
#main {
float: right;
width: 740px;
}
#wrapper {
float: left;
width: 1030px;
}
#content-inner {
width: 1350px;
}
これをはてなブログ管理画面の「デザイン」→「カスタマイズ(スパナマーク)タブ」→「デザインCSS」の中に貼り付けます。
やってみた感想
「Naked」はもともと記事幅を自由に広げたりする作りになっていないみたいなので、今回の変更はちょっと無理矢理な感じになっちゃいました。
どうやらサイドバーから画面の右端までの幅は変更できないようで、記事幅を広げると左端までの幅だけ狭くなっちゃうんですよね。
こういうことです。

よく見ると右より左の方が狭い…。
まぁちょっとだからいいか。(おおざっぱな性格)
あと広告の配置を横一列のダブルレクタングルにするのが今回の目的だったんですが、見る方の画面の幅が1350px以上ないと結局縦一列になっちゃうなって…。
横一列で見れてる人ってどのくらいいるんだろう?
それ以前にスマホから見てる方が圧倒的に多いっていうね…。
こんな強引に設定してまでやることだったのかやや疑問な気もしてきた。
でも、とりあえず当初考えた形は実現できたので満足です。
まだ設定したばかりなので、広告の収益など様子を見守りたいと思いまーす。
こんな仕上がりで良かったら参考になさってくださいね。
おしまい。